
Visit Nepal : A travel app for Nepal






This is an app that gives you information about all the things that make Nepal breathtaking.
Features :
- Fetch data from a GraphQl Server
- Data collected via web-scraping with Python.
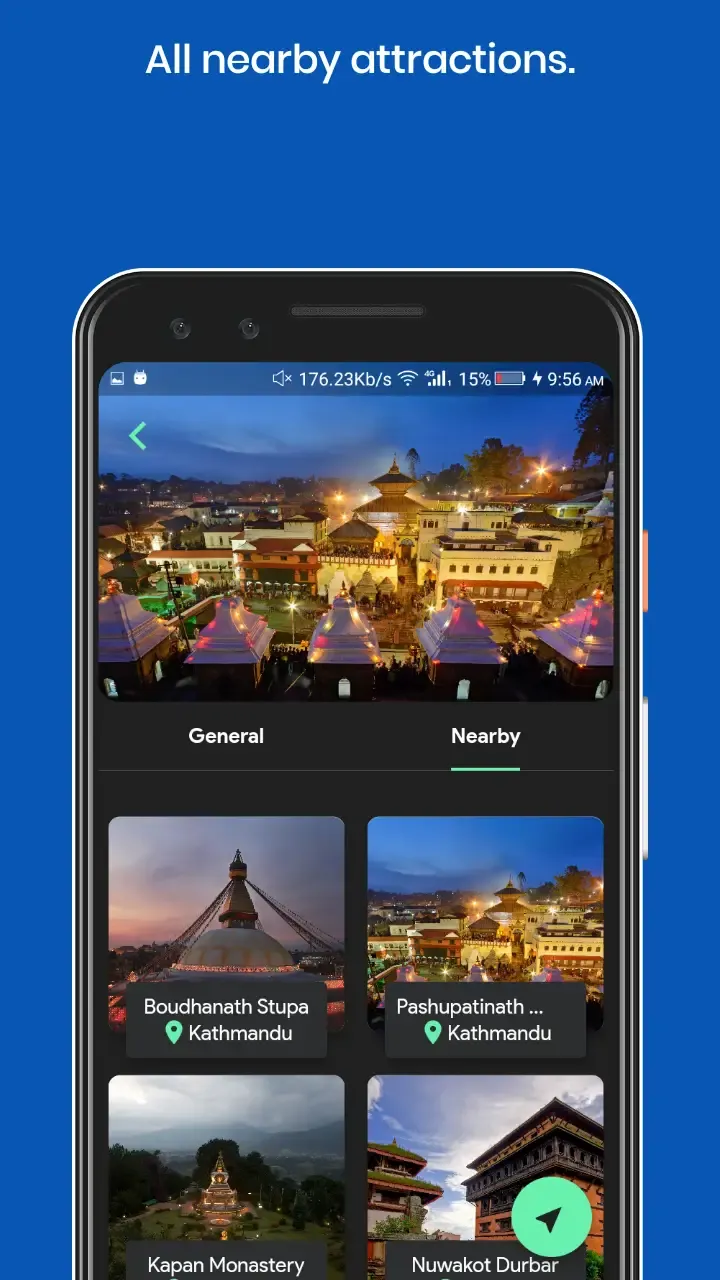
- Navigate to a specific location via Google Maps
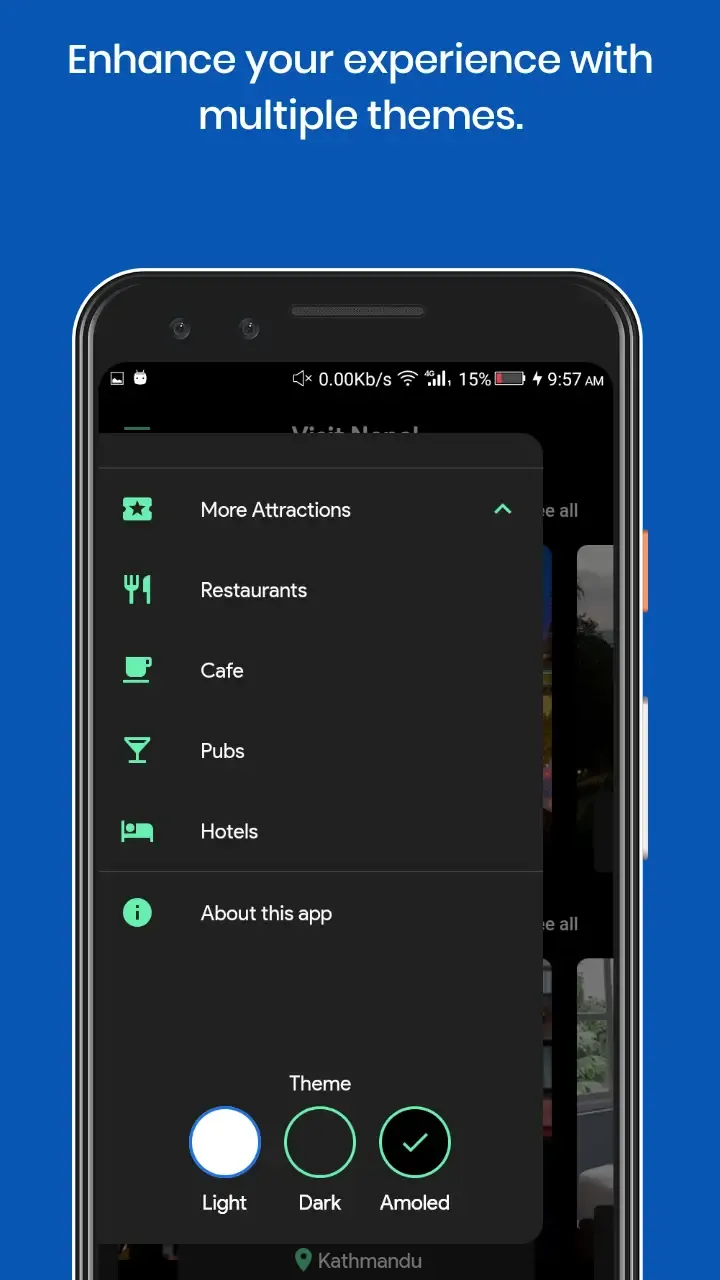
- Dynamic Theming using Provider
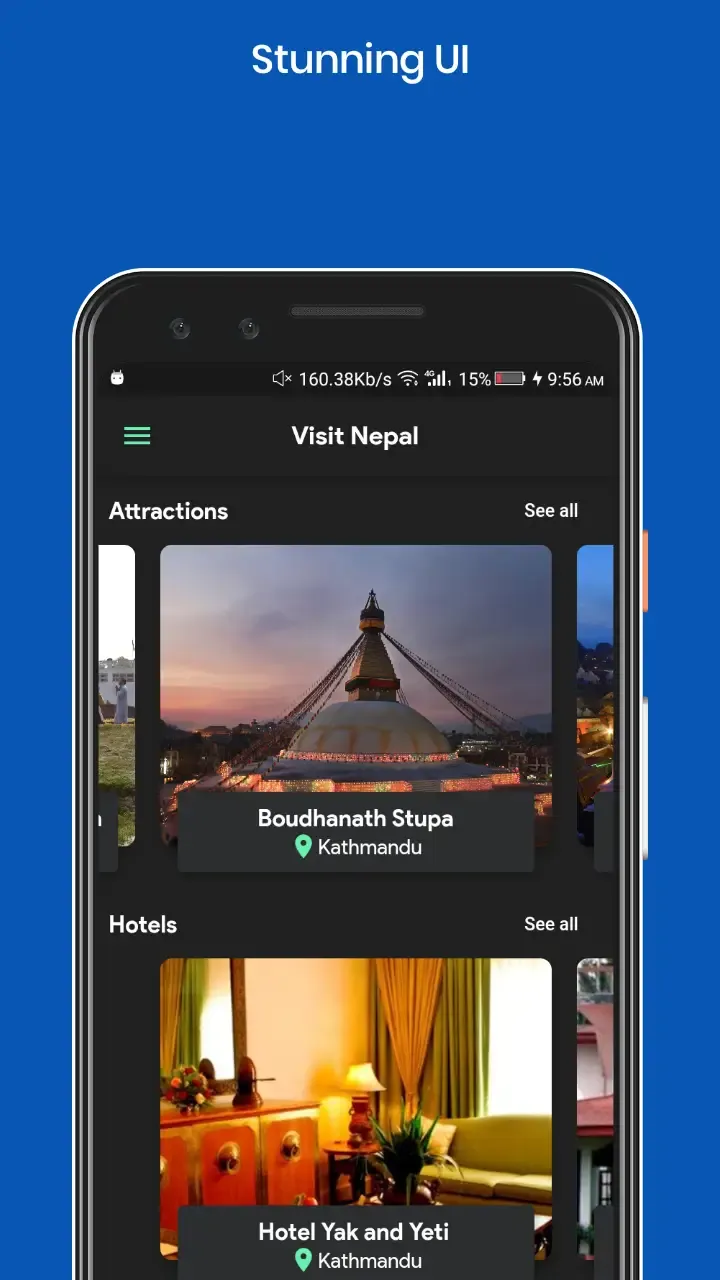
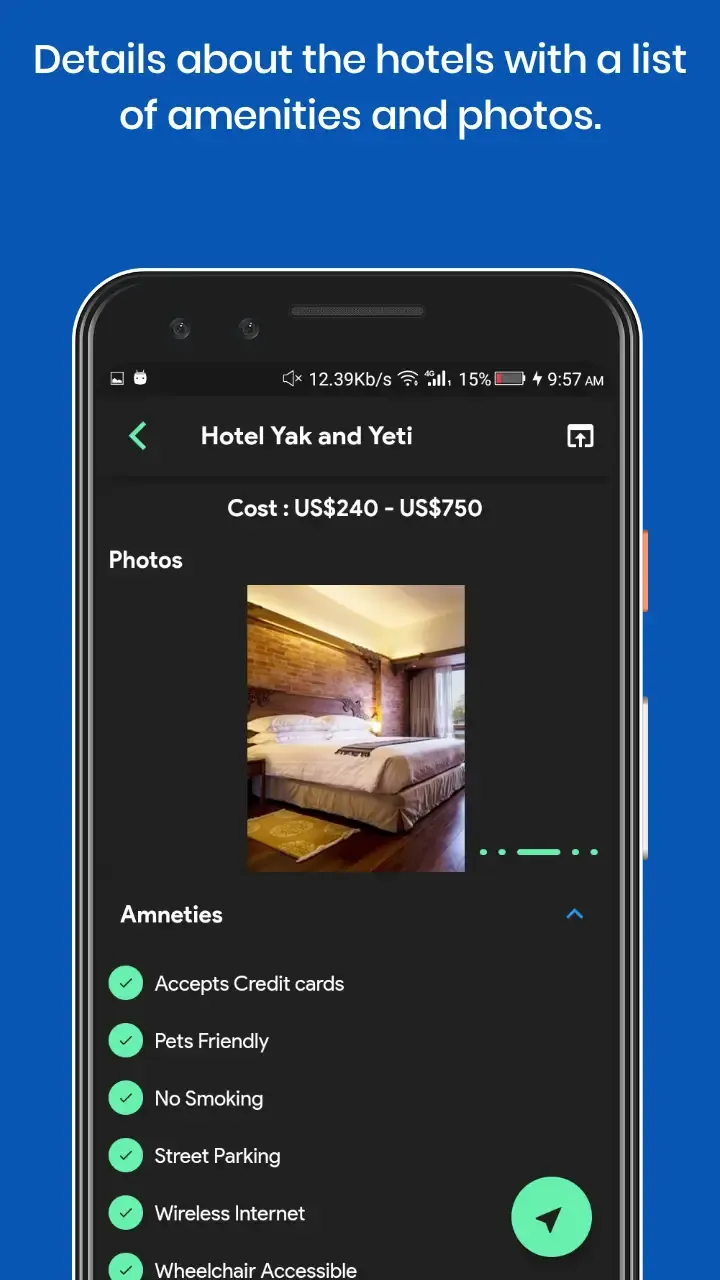
- Beautiful UI
Backend Devs:
To run this app
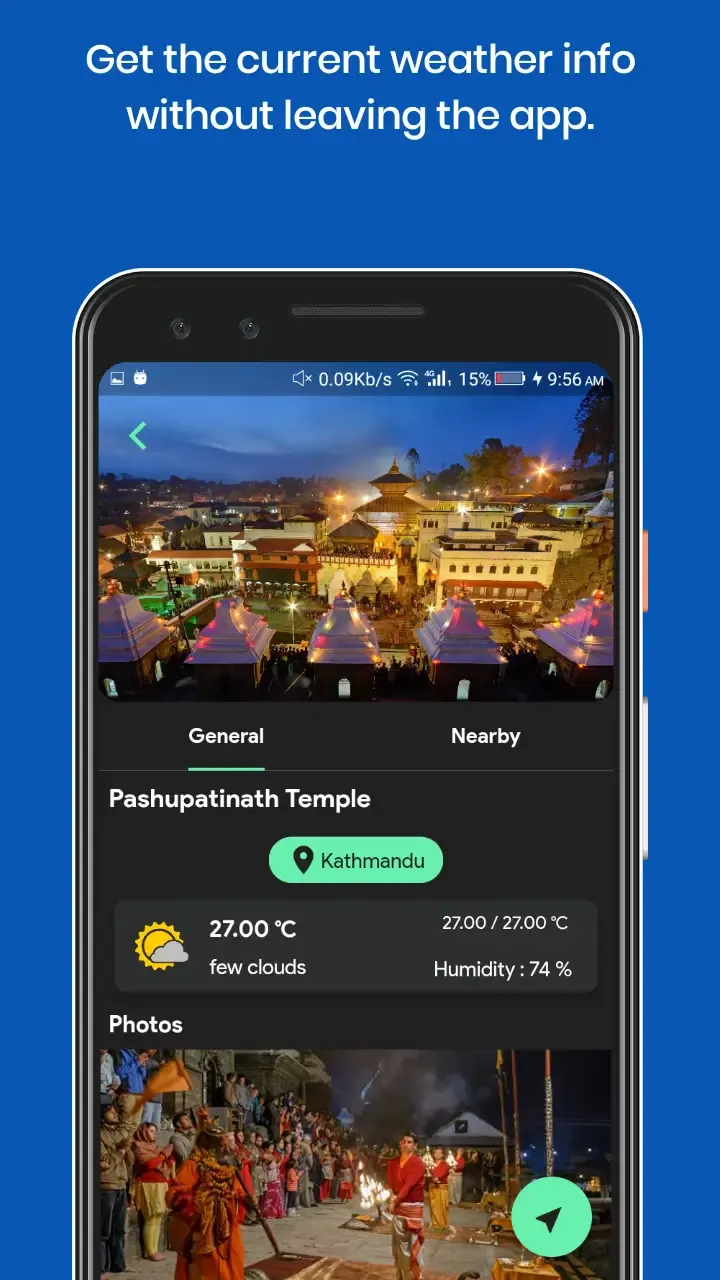
- Obtain api key from OpenWeatherMap.
- Replace apiString in utils/constants.dart with your api key.
- Run the app with flutter run —release